sábado, 25 de octubre de 2014
aplicaciones para videollamadas
http://mundocontact.com/las-5-mejores-apps-para-hacer-videollamadas-gratis/
TURNITIN.COM
Prevenga el plagio. Motive la participación de sus estudiantes.
Turnitin mejora el proceso de escritura
previniendo el plagio y proporcionando comentarios constructivos y
pertinentes a los estudiantes.

OriginalityCheck
OriginalityCheck de Turnitin ayuda a los
instructores a revisar el trabajo de los estudiantes y a detectar citas
incorrectas o posibilidades de plagio al comparar el trabajo con la base
de datos de comparación de texto más exacta y completa a nivel mundial.
GradeMark
Ahorra tiempo y hace más fácil hacer y recibir
comentarios a través del sistema de calificación en línea, en el que los
comentarios estándar y personalizados aparecen directamente en el
trabajo del estudiante.
miércoles, 22 de octubre de 2014
lunes, 20 de octubre de 2014
CMAPTOOLS
MAPAS CONCEPTUALES
DESCARGA, INSTALACIÓN Y USO DE CMAP-TOOLS

En Eduteka hemos denominado "Aprendizaje Visual"
a una estrategia muy eficaz de enseñanza-aprendizaje que se apoya en
técnicas visuales que buscan promover la reflexión en los estudiantes
para ayudarles a mejorar la comprensión, cuando trabajan con ideas,
conceptos, hechos y relaciones. Este Aprendizaje Visual se implementa
en los procesos educativos mediante el uso de nueve tipos de
organizadores gráficos: Mapas Conceptuales, Mapas de Ideas, Telarañas, Infografías, Diagramas Causa-Efecto, Líneas de Tiempo, Organigramas, Diagramas de Flujo y Diagramas de Venn.
Los Mapas Conceptuales
son uno de los organizadores gráficos más ampliamente utilizados por
docentes de todo el mundo. Hoy en día se pueden encontrar en Internet
muchos programas para elaborar Mapas Conceptuales, tanto gratuitos,
como de pago. Después de evaluar varios de estos, seleccionamos a “CmapTools” como la mejor opción entre las ofertas gratuitas. Este software, desarrollado por el “Institute for Human and Machine Cognition”
(IHMC), de la Universidad de West Florida (Estados Unidos), se diseñó
con un entorno de trabajo intuitivo, amigable y fácil de utilizar, con
el objeto de apoyar la construcción de modelos de conocimiento
representados en forma de Mapas Conceptuales. Recomendamos ampliamente
ver la entrevista que los Doctores Joseph D. Novak y Alberto J. Cañas
concedieron a EDUTEKA en la que explican en mayor detalle el papel que
juegan los mapas conceptuales en el aprendizaje significativo.
DESCARGAR CmapTools
Los siguientes son los enlaces desde los cuales puede descargar CmapTools directamente en su PC.
| CmapTools v5.06 (Windows 32Bits, 84.9MB) CmapTools v5.06 (Windows 64Bits, 76MB) CmapLite v5.05.01 (Windows, 46.4MB) |
| CmapTools v5.06 (Linux, 166.9MB) CmapTools v5.06 (Linux 64Bits, 140MB) CmapLite v5.05.01 (Linux, 74MB) |
GUÍA DE INSTALACIÓN
Buscando facilitar a los docentes la instalación y
aprendizaje del uso básico de CmapTools, ofrecemos a continuación una
serie de videos que le facilitarán esta tarea. Luego de descargar el
archivo de instalación y guardarlo en el computador, haga doble clic
sobre éste para ejecutarlo. Una vez activado el instalador siga las
instrucciones que van apareciendo en la pantalla, tal como se muestra
en el siguiente video guía:
GUÍA DE USO
Una vez terminada la instalación del programa,
este ya se puede ejecutar. Si no aparece en español, debe abrirse la
ventana de preferencias (Edit/Preferences...), hacer clic en la opción
“Language” y cambiar el idioma de “English” a Español.
A continuación presentamos varios videos sobre el
funcionamiento de CmapTools. Éstos muestran la interfaz de la
herramienta, cómo usar la ventana de vistas, cómo crear una carpeta,
cómo crear proposiciones mediante un mapa conceptual básico y cómo
agregar recursos multimediales a un mapa.
Interfaz de CmapTools y el uso de la ventana de Vistas.
Crear carpetas en “Mis Cmaps”.
Crear proposiciones.
Agregar recursos multimedia a un mapa conceptual (documentos, imágenes, páginas web, videos, etc)
- Modificar las líneas de enlace.
- Cambiar colores.
- Cambiar fuentes de letra y tamaños.
- Adicionar flechas.
- Usar nodos anidados.
- Cambiar el fondo a un Mapa.
- Personalizar estilos de objetos.
- Imprimir un Mapa.
- Enlazar proposiciones entre dos Cmaps.
- Usar el diseño automático de Mapas.
- Exportar un Cmap como imagen.
- Exportar un Cmap como página Web.
Documentos básicos sobre el uso educativo de Mapas Conceptuales:
- ¿Qué es un Mapa Conceptual?
- ¿Qué es un concepto?
- ¿Qué son las palabras de enlace?
- ¿Qué son las Proposiciones?
- Elaborar un primer Mapa Conceptual.
- ¿Por qué la pregunta de enfoque?
CRÉDITOS:
Documento elaborado por EDUTEKA con información proveniente del sitio Web del “Institute for Human and Machine Cognition” (IHMC), de las instrucciones de instalación y del manual de ayuda de este software.
Documento elaborado por EDUTEKA con información proveniente del sitio Web del “Institute for Human and Machine Cognition” (IHMC), de las instrucciones de instalación y del manual de ayuda de este software.
Publicación de este documento en EDUTEKA: Agosto 05 de 2006.
Última actualización de este documento: Octubre 01 de 2014.
Última actualización de este documento: Octubre 01 de 2014.
INFOGRAFIAS
INFOGRAFÍAS Y HERRAMIENTAS PARA ELABORARLAS
Con el aumento sin
precedentes de recursos digitales que se ofrecen hoy en Internet, los
docentes tienen acceso a un sinnúmero de herramientas informáticas
útiles y de calidad, que pueden utilizar con sus estudiantes, para
enriquecer el aprendizaje de estos en sus asignaturas.
Este documento, que tiene por objeto evitar que el docente se inmovilice al enfrentarse con la desmesurada oferta de ese tipo de herramientas, le propone formular seis preguntas clave cuando evalúe, con fines educativos, herramientas digitales para elaborar INFOGRAFÍAS:
Para ampliar la información sobre esta
metodología de las seis preguntas basada en el esquema de Solomon &
Schrum [1], recomendamos consultar el documento de Eduteka “Cómo seleccionar recursos digitales con propósitos educativos”.
A continuación, se exploran cada una de las anteriores preguntas, para aportar elementos que ayuden a los docentes a seleccionar las mejores herramientas para elaborar Infografías, que contribuyan a enriquecer sus ambientes de aprendizaje con el uso de las TIC [2].
|
RECURSO DIGITAL: Infografías.
FECHA REVISIÓN: Diciembre, 2012 |
||||||||||||||||
| ¿EN QUÉ CONSISTEN LAS INFOGRAFÍAS? |
||||||||||||||||
| Una definición generalmente aceptada de Infografía es:
“representación gráfica, en forma de cartel, que incluye datos,
elementos gráficos y textos para comunicar, de manera simple, ideas o
conceptos complejos”. Parodiando el viejo y conocido refrán “una imagen
vale más que mil palabras”, hoy podemos decir que “una infografía, al
igual que un video, vale más que mil imágenes”. El término Infografía deriva del acrónimo de información + gráfica. Nace y se hace popular en el campo del periodismo, en el cual se ha utilizado ampliamente en los últimos 15 años para informar de manera más atractiva y clara a los lectores de periódicos y revistas.
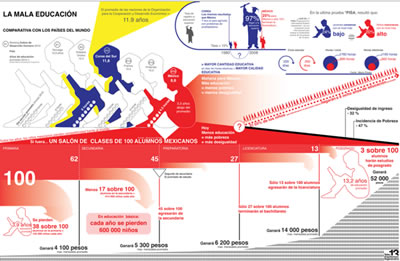
Infografía que compara la educación mexicana con la de otros países.
Fuente: Almanaque Gráfico Mexicano. |
||||||||||||||||
| HERRAMIENTAS |
||||||||||||||||
A continuación presentamos una serie de herramientas en línea para elaborar Infografías:
|
||||||||||||||||
| ¿POR QUÉ SON ÚTILES LAS INFOGRAFÍAS PARA MEJORAR DETERMINADOS APRENDIZAJES? |
||||||||||||||||
Para David Jonassen
[3], los organizadores gráficos [4] pueden utilizarse en procesos
educativos para interrelacionar ideas en redes multidimensionales de
conceptos. En este sentido, las infografías posibilitan el que los
estudiantes reflejen su proceso de construcción de conocimiento e
interrelación de ideas cuando plasman en alguno de estos organizadores
un tema que están estudiando. Elaborar infografías demanda de los
estudiantes identificar las variables que intervienen en un tema
particular y establecer las relaciones estructurales existentes en el
contenido que se estudia.
Según la taxonomía propuesta por las doctoras Suzie Boss & Jane Krauss, las herramientas para elaborar Infografías apoyan el aprendizaje cumpliendo las siguientes funciones esenciales:
Por su parte, la inteligencia Visual/Espacial
operacionalizada por Howard Gardner, se desarrolla cuando los
estudiantes realizan actividades en las que ponen en juego capacidades
para presentar visualmente ideas, crear imágenes mentales, percibir y
plasmar detalles visuales, dibujar y elaborar bocetos. Todas estas
capacidades se pueden potenciar mediante la realización de proyectos de
aula en los cuales los estudiantes elaboren Infografías.
Por último, el Modelo Gavilán para desarrollar la Competencia para Manejar Información (CMI), competencia esta que a su vez hace parte de las Habilidades indispensables para el Siglo XXI, entre los componentes de su cuarto paso
enfatiza la elaboración de un producto concreto. Este producto debe
ser fruto del proceso de síntesis y de uso de información. En este paso
se debe solicitar a los estudiantes elaborar un producto, de manera
que exprese los resultados de la investigación realizada y, en el que
además, se utilice el conocimiento adquirido para generar algo nuevo o
para presentarlo de manera comprensible. En este caso, resulta ideal,
solicitar una Infografía.
|
||||||||||||||||
| ¿CUÁNDO UTILIZAR INFOGRAFÍAS? |
||||||||||||||||
Los docentes pueden identificar procesos
educativos que estén adelantando actualmente con sus estudiantes, en
los cuales, el uso de Infografías puede impactar positivamente los
aprendizajes. Estas resultan muy útiles cuando los estudiantes:
|
||||||||||||||||
| ¿QUIÉN ESTÁ UTILIZANDO YA INFOGRAFÍAS EN PROCESOS EDUCATIVOS? |
||||||||||||||||
A continuación se reseñan algunas experiencias educativas en las que, de diversas maneras, se utilizan Infografías:
Consulte Otros proyectos de clase que solicitan a los estudiantes elaborar infografías.
|
||||||||||||||||
| ¿CÓMO INICIARSE EN EL USO DE INFOGRAFÍAS? |
||||||||||||||||
Cuando se solicita a los estudiantes que
elaboren infografías mediante las cuales demuestren aprendizajes
significativos sobre un tema particular, recomendamos guiarlos en este
proceso con una serie de pasos que faciliten y ordenen su construcción
[B, C]:
A continuación, reseñamos unos recursos que
muestran cómo construir Infografías y cómo usar diferentes herramientas
digitales para elaborarlas:
Adicionalmente, en Slideshare, Youtube, Vimeo
y otros sitios para almacenar y compartir contenidos digitales, existen
muy buenos recursos para aprender a elaborar infografías.
|
||||||||||||||||
| ¿DÓNDE PUEDO ENCONTRAR MÁS INFORMACIÓN SOBRE INFOGRAFÍAS? |
||||||||||||||||
Cada herramienta para
elaborar Infografías ofrece en su sitio Web información adicional sobre
el programa, tutoriales de uso, recomendaciones, etc. Aconsejamos
consultar los enlaces suministrados en la pregunta “1. ¿En qué consisten las Infografías?” que se encuentra al inicio de este documento.
EJEMPLOS DE INFOGRAFÍAS:
|
||||||||||||||||
| RECURSOS EN INTERNET | ||||||||||||||||
|
domingo, 19 de octubre de 2014
links sobre mi experiencia en la MAESTRIA
https://drive.google.com/file/d/0Bxv4_p9VBcd6LWpCM0pEbkswV28/view?usp=sharing
https://docs.google.com/presentation/d/1yPJgq1NYyrLb-jkEjHLIH4n7PVumHocztW9_QU_179Y/edit?usp=sharing
https://docs.google.com/document/d/18yp8KJjhdLr9cGKmmN4569mciBYgTmXJZOWJNCjBMmM/edit?usp=sharing
https://docs.google.com/document/d/1bOBnmvGZpPGw9OgOWEecswD2_SQU-3mAGNGehedB4PE/edit?usp=sharing
https://docs.google.com/presentation/d/1yPJgq1NYyrLb-jkEjHLIH4n7PVumHocztW9_QU_179Y/edit?usp=sharing
https://docs.google.com/document/d/18yp8KJjhdLr9cGKmmN4569mciBYgTmXJZOWJNCjBMmM/edit?usp=sharing
https://docs.google.com/document/d/1bOBnmvGZpPGw9OgOWEecswD2_SQU-3mAGNGehedB4PE/edit?usp=sharing
experiencias
https://drive.google.com/file/d/0Bxv4_p9VBcd6bXlyQXRHQ1pNQXM/view?usp=sharinghttps://drive.google.com/file/d/0Bxv4_p9VBcd6bXlyQXRHQ1pNQXM/view?usp=sharing
herramientas para hacer gráficos y mapas mentales
Los usos de los mapas conceptuales/diagramas pueden ser usados en educación en los siguientes aspectos (fuente):
- Estrategia de instrucción para brindar al alumno una orientación completa y generalizada sobre el tema a tratar; a la vez que se le suministra una estrategia valiosa para que él por sí mismo procese y resuma la información científica que debe aprender
- En las clases de resolución de problemas, el mapa conceptual puede ser empleado como estrategia de aprendizaje, cuando el alumno lo construye de forma individual o en grupo. De esta forma, el alumno realiza un análisis más integral del objecto de estudio, pues logra una mayor organización en la estructura de su conocimiento
- Puede ser una estrategia de control del aprendizaje porque revela la forma en que los conocimientos se encuentran organizados en la estructura mental del alumno
Bubbl.us
Entre los manuales que hay, os recomiendo (aunque en esta herramienta son totalmente innecesarios por su facilidad de uso):
- Manual de Bubbl.us, de la Junta de Andalucía
- Videotutorial de Bubbl.us, de Tomás Mata
Cacoo
Es gratuito (en esa versión sólo permite
exportar en png y están limitados el número de mapas) y funciona en
iPad, iPhone y Android (además de en las plataformas de escritorio).
Entre los videotutoriales os recomiendo (el segundo en italiano, pero imprescindible para conocer su uso):
CmapTools
 Cmap Tools
es un programa multiplataforma para la creación y edición de mapas
conceptuales mediante unas aplicaciones escritas en Java. Permite tanto
el trabajo local individual, como en internet, posibilitando la
navegación por los mapas realizados. Tiene una interfaz muy sencilla y
fácil de usar, además de estar disponible en todas las lenguas
cooficiales de nuestro país.
Cmap Tools
es un programa multiplataforma para la creación y edición de mapas
conceptuales mediante unas aplicaciones escritas en Java. Permite tanto
el trabajo local individual, como en internet, posibilitando la
navegación por los mapas realizados. Tiene una interfaz muy sencilla y
fácil de usar, además de estar disponible en todas las lenguas
cooficiales de nuestro país.
Nos ofrece numerosas plantillas listas
para usar y numerosos objetos (figuras geométricas, flechas, estrellas,
etc.), aunque permite, también, subir imágenes desde nuestro equipo. Se
pueden hacer y trabajar en diferentes mapas a la vez (en diferentes
pestañas). Permite invitar a colaboradores, añadir comentarios y enviar
el mapa por correo. Además, el resultado se puede exportar como imagen o
pdf para guardarlo en nuestro equipo.
Disponible para Windows, Linux y Mac.
Hay excelentes tutoriales/manuales en la red, entre los que me gustaría destacar:
- Tutorial de Cmap Tools, de Francesc Pastor (Universidad de Alicante)
- Edición de mapas conceptuales: Cmap Tools, de Aido Velásquez
- Tutorial de Cmap Tools, de Renato Caporale
Y, como no, algunos videotutoriales sobre la herramienta:
Y, el siguiente (en dos partes), uno de los más visualizados para conocer su uso:
Creately
 Creately
es un servicio que nos permite dibujar mapas/diagramas de todo tipo
desde nuestro navegador de Internet. Actualmente también dispone de una
versión de escritorio compatible con Linux, Mac y Windows, creada con
Adobe Air. La sincronización entre la aplicación de escritorio y la web
del servicio es excelente y, por ello, es una buena herramienta portátil
para trabajar en movilidad.
Creately
es un servicio que nos permite dibujar mapas/diagramas de todo tipo
desde nuestro navegador de Internet. Actualmente también dispone de una
versión de escritorio compatible con Linux, Mac y Windows, creada con
Adobe Air. La sincronización entre la aplicación de escritorio y la web
del servicio es excelente y, por ello, es una buena herramienta portátil
para trabajar en movilidad.También es importante recordar que esta herramienta está más preparada para trabajar con diagramas que con mapas conceptuales, poseyendo predeterminados determinados elementos (que componen estructuras químicas, circuitos electrónicos, etc.).
La versión gratuita permite hasta 5 diagramas/mapas diferentes y hasta 3 colaboradores a la vez trabajando en ellos.
Es bastante difícil encontrar manuales/tutoriales en español, pero he conseguido encontrar un vídeo que lo explica bastante bien de una forma muy didáctica.
Dabbleboard
Aunque es una herramienta bastante
sencilla, ofrece la posibilidad de realizar anotaciones, elegir entre
dos grosores de línea o cuatro colores, pero además la pizarra intuye la
figura que se quiere dibujar: por ejemplo, al trazar una línea en forma
circular, ésta se convierte en una esfera perfecta si no se está en
modo libre. No requiere registro excepto si se quieren compartir los
diagramas/mapas creados.
Se trata de una herramienta muy interesante para ser usada con PDI tal como se nos muestra en el siguiente videotutorial:
Ekpenso
El resultado se puede descargar en pdf o png.
Aquí, lamentablemente, me veo obligado a
colgaros un enlace de un videotutorial/presentación sobre su uso en
alemán (ya que parece ser que el inglés tampoco sirve para hacer
tutoriales)
- Tutorial de uso de Ekpenso (en alemán)
Exploratree
Sus características básicas son:
- Tiene un amplio surtido de plantillas para mapas conceptuales
- Permite crear un mapa conceptual desde el inicio (configurando nosotros la plantilla/modelo)
- Se puede imprimir desde la aplicación en cualquier momento
- Facilmente personalizable (textos, imágenes, etc.)
- Permite el trabajo colaborativo en el mismo mapa
- Registro gratuito
Uno de los grandes inconvenientes (como
sucede a muchas herramientas) es que no se encuentra disponible su
traducción al castellano, traducción en la cual no podemos encontrar
ningún tipo de manual en condiciones. Por tanto, la única ayuda para su
uso que he encontrado son los videotutoriales de la propia herramienta,
de los cuales os cuelgo el enlace.
- Videotutorial de Exploratree (en inglés)
Flowchart
Entre las características básicas de la herramienta destacan:
- Facilidad de creación de diagramas de flujo
- No se requieren plugins
- Colaboración en tiempo real con chat incorporado
- Funciona en la mayoría de navegadores y sistemas
- Permite embeber lo creado en nuestro blog/web
- Herramientas de dibujo (líneas, flechas, etc.)
- Amplia colección de imágenes con la posibilidad de incorporar desde nuestro disco duro
- Posibilidad de guardar o reproducir nuestras creaciones, etc.
Se halla aún en beta y para usarlo es necesario recibir una invitación, que podéis pedir desde aquí.
A continuación os cuelgo algunos videotutoriales sobre la herramienta (en inglés).
FreeMind
 FreeMind
es una herramienta para la elaboración y manipulación de mapas
conceptuales. Es decir, una herramienta para organizar y estructurar las
ideas, los conceptos, su relación entre ellos y su evolución. Y, como
hemos comentado, puede ser utilizada en cualquier área del ámbito
educativo y como mecanismo o forma de plasmar tormentas de ideas de todo
tipo para su posterior reutilización (fuente).
FreeMind
es una herramienta para la elaboración y manipulación de mapas
conceptuales. Es decir, una herramienta para organizar y estructurar las
ideas, los conceptos, su relación entre ellos y su evolución. Y, como
hemos comentado, puede ser utilizada en cualquier área del ámbito
educativo y como mecanismo o forma de plasmar tormentas de ideas de todo
tipo para su posterior reutilización (fuente).
Está basado en Java y es
Open Source, bajo licencia GPL. Es un software ligero, sencillo de
instalar, configurar y utilizar. Al ser Java es multipltaforma y, por lo
tanto, disponible en Windows y GNU/Linux (sin olvidarnos de Mac).
Su requerimiento mas
importante es tener instalado el entorno de ejecución Java JRE 1.4 o
superior. Los proyectos generados los guarda como XML, garantizando así
su reutilización.
El resultado es un grafo en el que se
representan las ideas relacionadas con un tema y se pueden ir refinando y
extendiendo cada una de las ramas hasta capturar todas las ideas
relativas al tema que se pretende analizar.
Las principales características de FreeMind son las siguientes:- Permite la utilización de enlaces HTML en los nodos
- Soporta el plegado y desplegado de los nodos
- Arrastre/Copia inteligente, es decir, el usuario puede mover los nodos y su información y estilo asociado. También para múltiples nodos seleccionados, arrastrar textos, enlaces y archivos asociados
- Permite publicar los mapas en Internet como páginas HTML o XHTML si queremos incluir la imagen
- Tiene la opción de incluir iconos en el mapa conceptual para diferenciar ideas/conceptos específicas o relacionadas. También puede incluir iconos simplemente como decoración
- Utiliza formato XML lo que facilita exportar los mapas conceptuales a otras aplicaciones
- Es multilenguaje, con lo cual soporta español
En su contra podemos decir que:
- El soporte para las imágenes en los nodos es todavía algo flojo. Cuando elaboremos un mapa conceptual que lleva imágenes y lo queramos trasladar, tendremos que asegurarnos de que llevamos también las imágenes
- FreeMind no es multiusuario
- En algunos casos, si el mapa conceptual incluye enlaces web, es posible que el navegador no funcione completamente bien. También puede ocurrir con los archivos locales
Entre los tutoriales, destacar:
- Aprovechamiento pedagógico del software FreeMind, por Edu Valle
- Tutorial de FreeMind, de la Consejería de Educación de Murcia
Y, también os recomiendo los siguientes videotutoriales:
Gliffy
La versión gratuita nos permite hasta 5
diagramas/mapas, con 2 MB de almacenaje y sin la posibilidad de tener
“mapas/diagramas privados”.1 user, 5 diagrams, 2mb storage, public
diagrams only
No requiere de ningún
tipo de registro en el sistema o descargar software ya que es una
herramienta sólo disponible online. Además, contamos con diferentes
“prediseños” de nuestros diagramas/mapas, entre los cuales
destacaríamos:
- Diagramas de flujo comunes y corrientes
- Modelado para Procesos de Negocios (BPMN)
- Lenguaje Unificado de Modelado (UML)
- Entidades y bases de datos relacionadas
- Diseño de redes domésticas y corporativas
- Diagramas de Venn (como ves arriba)
- Interfaz de usuarios
- Mapas de páginas web, etc.
La versión gratuita nos permite hasta 5 diagramas/mapas, con 2 MB de almacenaje y sin la posibilidad de tener “mapas privados”
Los trabajos que realicemos con Gliffy los podemos exportar a imagen (.jpg y .png).
Entre los pocos manuales existentes nos encontramos con:
- Tutorial de Gliffy (en catalán)
LucidChart
Para comenzar a utilizar la herramienta
de forma gratuita y poder salvar y publicar los diagramas es necesario
crear una cuenta. Aunque este paso puede resultar algo pesado, la
posibilidad de conectarse a través de la cuenta de Google o la de Yahoo
agiliza bastante el proceso. Después, la versión gratuita permite
almacenar diagramas hasta los 25 megas de espacio (con un máximo de 60
objetos por diagrama) y el trabajo colaborativo de dos personas a la
vez. Luego los diagramas se pueden publicar en forma de página web, en
pdf, o en forma de imagen jpeg o png.
Nos encontramos con la misma
problemática (a nivel de manuales/tutoriales) que nos encontramos con
Exploratree (de la que también se habla en este recopilatorio): la
imposibilidad de encontrar material decente en castellano. Por tanto, os
cuelgo la demo del propio servicio (muy intuitiva y que nos puede
ayudar a dar nuestros primeros pasos con la herramienta) y algún
vídeotutorial (en inglés).
MAPMYself
Además, dispone de una versión gratuita
(como todos los que os he expuesto en este recopilatorio) que, aunque
sea un poco limitada, la opcionalidad del diseño orgánico hace que valga
la pena echarle un vistazo.
La pena es que sólo he podido encontrar un par de videotutoriales y, además están en inglés (aunque se pueden entender):
Mind42
En este caso disponemos de varios manuales (algunos muy sencillitos para registro o primeros pasos), de los que os recomiendo:
- Cómo crear una cuenta en Mind42, de ZeroDark
- Manual de Mind42, de María José Ciudad
- Tutorial de Mind42, de Jhon Jairo Zapata
Mindmeister
Eso sí, una ventaja importante es su
completa traducción al castellano y la posibilidad de descargar su soft
para iPhone y iPad (una ventaja para muchos que trabajan en movilidad).
La opción gratuita sólo permite subir 3 mapas (una limitación que
establecen muchos planes gratuitos de este tipo de
herramientas/servicios).
Algunos manuales de uso:
- Utilizando Mindmeister para crear mapas mentales colaborativos, de Diana de León
Uno de los mejores vídeos para iniciarse con la herramienta:
También os recomiendo el siguiente vídeo (en dos partes) sobre cómo crear un mapa (con un ejemplo) con Mindmeister:
Mindomo
Otra de las características importantes
es la de que nos permite descargarnos una aplicación de escritorio (para
trabajar offline y poder subir nuestros mapas a la red -finalizados o a
medias-) y, la maravillosa posibilidad de poder trabajar en un mismo
mapa de forma colaborativa entre varias personas en tiempo real.
Entre los manuales recomendables de uso están:
- Uso de Mindomo para elaborar mapas mentales, de Gerardo Chunga
- Tutorial de Mindomo (para aprender practicando sobre un mapa conceptual), de Manuel García-Viño
Y, como no, un par de vídeos:
My.origramy
Imposible encontrar tutoriales/manuales, pero os cuelgo la presentación del producto para que podáis ver sus potencialidades.
Project Draw
Project Draw
es una herramienta para crear de forma fácil y online diagramas con la
posibilidad de disponer de determinados símbolos/esquemas prediseñados.
Ello nos permite dibujar estructuras de red, planificar la disposición
de muebles e, incluso hacer bosquejos de cualquier disposición
(eléctrica, constructiva, etc.).
La aplicación/herramienta dispone de un
editor multifunción y de un funcionamiento tipo “arrastrar y soltar”.
Ofrece la posibilidad de insertar imágenes, dotar de diferentes colores a
los objectos, editar texto y líneas, importar o exportar diagramas,
etc.
Entre algunas de sus características conviene destacar las de:
- Dibujar diagramas y planos online
- Añadir capas básicas, flechas, textos e imágenes
- Varios objetos libres para incorporar en los diagramas (impresoras, PCs, enchufes, etc.)
- Creación de planos domésticos en 2D (ideal para cuando trabajamos la parte de la vivienda en Tecnología)
- Creación de diagramas eléctricos
- Modo offline disponible
- Descarga de los diagramas generados a nuestro equipo, etc.
No se encuentran tutoriales/manuales (sólo la propia página de ayuda de la herramienta) pero sí algunos videotutoriales donde nos muestran su manejo (en inglés):
Slatebox
Como suele ser habitual en las
aplicaciones “más nuevas” o “menos usadas” no se dispone de muchos
tutoriales (y aún menos en castellano). Por eso os cuelgo un
videotutorial donde se explica su uso.
Spicynodes
 Spicynodes
es una fantástica herramienta a simple vista, pero que aún no he tenido
tiempo de trastear con ella desde el momento que me la han sugerido
para incorporarla en la lista (falta de tiempo de hacer catas
completas).
Spicynodes
es una fantástica herramienta a simple vista, pero que aún no he tenido
tiempo de trastear con ella desde el momento que me la han sugerido
para incorporarla en la lista (falta de tiempo de hacer catas
completas).
Por tanto, usaré la información que nos suministra Educ@conTIC,
la cual no especifica que la herramienta nos permite organizar la
información en forma de nodos conectados, ofreciendo una interesante y
atractiva experiencia de navegación. Puede ser usada para hacer mapas
de ideas, organizar conceptos, presentar jerarquías de datos, demostrar
relaciones entre entidades… todo de forma gratuita para uso no
comercial.
En este caso, sí que disponemos de un buen material para entender su uso:
- Tutorial para aprender a usar Spicynodes, de Viviana Araya
- Spicynodes, un organizador gráfico interactivo
SpiderScribe
No existen muchos tutoriales en la red
sobre el programa (y, además, por ahora, no he encontrado ninguno en
español), por tanto os cuelgo el enlace a la página de ayuda
(un foro donde podéis resolver algunas dudas) y también os enlazo un
excelente videotutorial (en italiano, pero se entiende bastante bien).
Text 2 Mind Map
El mapa conceptual generado se puede descargar en formato jpg.
A continuación os cuelgo un videotutorial para que conozcáis su uso:
Visual Understanding Environment
 VUE («Visual Understanding Environment»,
ambiente de entendimiento visual) es un programa libre —su licencia es
MPL 1.1— específicamente diseñado para hacer mapas conceptuales. Por
tanto no se trata de un servicio 2.0 propiamente dicho (para funcionar
“en la nube”) pero por su interés lo añado a la lista.
VUE («Visual Understanding Environment»,
ambiente de entendimiento visual) es un programa libre —su licencia es
MPL 1.1— específicamente diseñado para hacer mapas conceptuales. Por
tanto no se trata de un servicio 2.0 propiamente dicho (para funcionar
“en la nube”) pero por su interés lo añado a la lista.
Requiere Java 2 (1.5) para funcionar,
por lo cual, es compatible con una amplia gama de plataformas y sistemas
operativos (Linux, Windows, MacOSX, entre otros).
Permite exportar a formato vectorial y jpg, entre otros; además, importa mapas conceptuales de IHMC CmapTools (software privativo).
La principal diferencia entre VUE y
otros programas de mapas conceptuales es que con VUE, los mapas se hacen
también mapas de contenido al conectarlos a recursos digitales.
Está desarrollado por el Departamento de
Tecnología Académica de la Universidad de Tufts con el objetivo de
permitir a alumnos y profesores integrar sus recursos digitales en el
aprendizaje y la enseñanza.
Posee un excelente foro de ayuda (en inglés), que nos ayudará a solucionar los problemas más habituales que se nos pueden presentar en su uso.
También os cuelgo un videotutorial sobre su uso (también en inglés), además de enlazaros al canal de los vídeos de VUE Project, con un montón de vídeos interesantes.
WiseMapping
 WiseMapping
es una herramienta para crear mapas mentales fácilmente, de una forma
muy intuitiva y desde tu navegador. Además permite hacerlos públicos y
compartirlos con otros usuarios o exportarlos a varios formatos. En
lugar de utilizar Flash para la creación de los mapas, utiliza SVG para
los navegadores Firefox y Safari, y VML para IE y Opera.
WiseMapping
es una herramienta para crear mapas mentales fácilmente, de una forma
muy intuitiva y desde tu navegador. Además permite hacerlos públicos y
compartirlos con otros usuarios o exportarlos a varios formatos. En
lugar de utilizar Flash para la creación de los mapas, utiliza SVG para
los navegadores Firefox y Safari, y VML para IE y Opera.
Se encuentra disponible solo en inglés,
aunque es un lenguaje técnico, los usuarios deben tener nociones del
idioma para entender las opciones que brinda.
El videotutorial es muy claro (aún estando en inglés).
Xmind
Ayuda a organizar diversos gráficos y
compartirlos para colaborar online. Soporta mapas mentales, diagramas
fishbone, diagramas de árbol, charts organizacionales, charts lógicos, e
incluso hojas de cálculo. Usualmente utilizado para organizar
conocimientos, tareas, y cuadros de gestión del tiempo. XMind es
compatible con FreeMind
(la cual por ahora no voy a comentar, aunque en un futuro lo haga,
porque no dispone de funciones colaborativas y no se halla disponible en
la red -es un programa de escritorio, muy bueno, pero sin estar en la
nube como son los que se hallan en este recopilatorio-).
Entre los manuales recomendables están:
- Manual básico de Xmind, de Philippe Boukobza
- Mapas mentales con Xmind, de Roberto Canales
TOMADO:
http://www.xarxatic.com/herramientas-2-0/mapas-y-diagramas/
HERRAMIENTAS
http://www.clasesdeperiodismo.com/2014/08/25/crea-graficos-con-estas-10-herramientas/
Te recomendamos 10 sitios para crear este tipo de gráficas y explotar tus habilidades en el periodismo de datos:
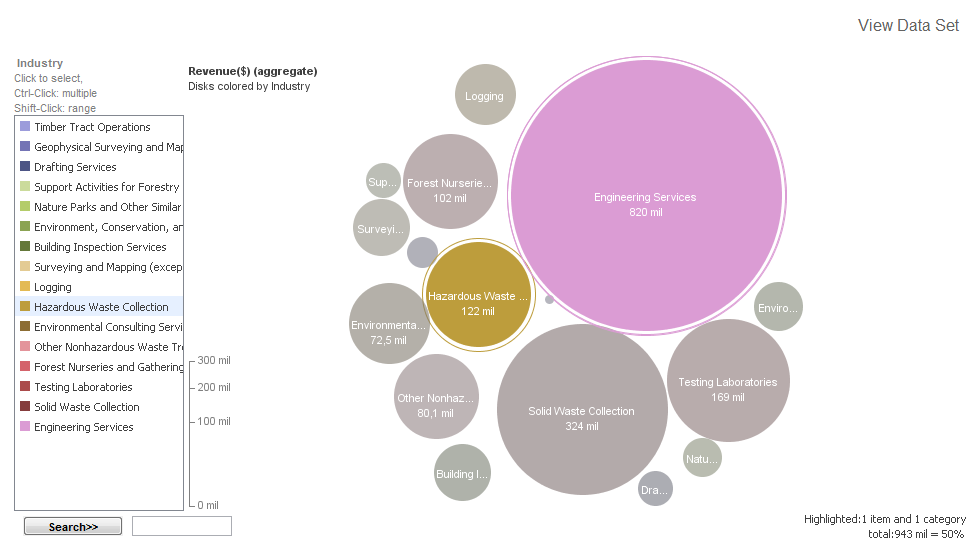
1. Many Eyes
Esta plataforma tiene un increíble número de opciones para crear cuadros estadísticos e infografías. Los gráficos dentro de la página son interactivos y se pueden visualizar convertidos en un cuadro de dos columnas.

2. ICharts
Con iCharts se puede crear gráficos de barra acompañados de descripciones. Tiene entre sus opciones la posibilidad de producir cuadros interactivos que hacen el material atractivo.
Los cuadros desarrollados en esta página pueden ser insertados fácilmente a páginas web.

3. Vennage
Es una herramienta fácil de usar y sirve para crear cuadros estadísticos y infografías a las cuales se les puede agregar gráficos, imágenes y texto. Existe una versión gratuita de la plataforma y otra premium, que por 19 dólares al mes incluye plantillas que puedes modificar.

4. GetBulb
Tras su instalación, los usuarios podrán seleccionar el tipo de visualización que quieren crear. Luego solo deben importar los datos que deseen desde el Excel. La app convierte los datos al instante en gráficos y mapas con texto.
Aún está en su versión beta, pero uno puede suscribirse enviando una solicitud.

5. Tableau
Es una herramienta gratuita para hacer gráficos interactivos y otras visualizaciones que permiten a los lectores explorar los números detrás de una historia.
Ofrece una amplia gama de diseños interactivos.

6. Datawrapper
Es una plataforma sencilla para crear los gráficos que la data en Excel, CSV o en Open Office necesita para ser presentada en una investigación.
De acuerdo con el equipo, la herramienta reduce de horas a segundos el tiempo que se necesita para crear un gráfico e incrustarlo en cualquier sitio web. El programa es 100% software libre.
Se puede usar su servicio gratuito, o instalar el programa en un servidor propio para que tengas más control sobre tu contenido.

7. Viz
Es una excelente herramienta periodística que permite compartir estadísticas y crear gráficos de manera rápida y sencilla desde un dispositivo iOS.
La aplicación ofrece diferentes modelos de gráficos para organizar información importante e incluye tablas, gráficos de barras, lineales, circulares, etc. Una vez seleccionada la opción adecuada, se puede modificar los colores y compartir el resultado en las redes sociales.
Los resultados se pueden difundir en Twitter,
o Instagram, o a través de correo electrónico en archivos JPEG.

8. Generador de gráficos
Esta plataforma permite diseñar y compartir tus propios gráficos en línea de manera gratuita. En su catálogo de gráficos dispone de una cantidad variada de opciones para presentar datos de forma dinámica.

9. Sprites
Es una excelente herramienta que presenta gráficos en línea. Solo debes registrarte con Facebook, y conectar tu cuenta. Luego podrás empezar a crear tu primera presentación.
Puedes agregar imágenes, videos, texto, tablas, líneas, cuadros y más. Cada figura puede ser añadida a través de un enlace o subir un archivo desde la computadora. También se puede editar la configuración de cada elemento.
Al terminar, Sprites te brindará un enlace para compartir la presentación en redes sociales o enviarla por email.

10. The Data Visualisation Catalogue
Es una alternativa para la ubicación rápida de gráficos que reúne de forma organizada varios servicios que permiten elaborar visualizaciones en línea de forma gratuita.
El catálogo permite buscar herramientas para la elaboración de gráficos de barra, infografías, cuadro de burbujas, diagramas de flujo, líneas de tiempo, mapas conceptuales, diagramas circulares, piramides poblacionales, mapas mentales etc.

Crea gráficos con estas 10 herramientas
- 2
- 39
inCompartir
Te recomendamos 10 sitios para crear este tipo de gráficas y explotar tus habilidades en el periodismo de datos:
1. Many Eyes
Esta plataforma tiene un increíble número de opciones para crear cuadros estadísticos e infografías. Los gráficos dentro de la página son interactivos y se pueden visualizar convertidos en un cuadro de dos columnas.

2. ICharts
Con iCharts se puede crear gráficos de barra acompañados de descripciones. Tiene entre sus opciones la posibilidad de producir cuadros interactivos que hacen el material atractivo.
Los cuadros desarrollados en esta página pueden ser insertados fácilmente a páginas web.

3. Vennage
Es una herramienta fácil de usar y sirve para crear cuadros estadísticos y infografías a las cuales se les puede agregar gráficos, imágenes y texto. Existe una versión gratuita de la plataforma y otra premium, que por 19 dólares al mes incluye plantillas que puedes modificar.

4. GetBulb
Tras su instalación, los usuarios podrán seleccionar el tipo de visualización que quieren crear. Luego solo deben importar los datos que deseen desde el Excel. La app convierte los datos al instante en gráficos y mapas con texto.
Aún está en su versión beta, pero uno puede suscribirse enviando una solicitud.

5. Tableau
Es una herramienta gratuita para hacer gráficos interactivos y otras visualizaciones que permiten a los lectores explorar los números detrás de una historia.
Ofrece una amplia gama de diseños interactivos.

6. Datawrapper
Es una plataforma sencilla para crear los gráficos que la data en Excel, CSV o en Open Office necesita para ser presentada en una investigación.
De acuerdo con el equipo, la herramienta reduce de horas a segundos el tiempo que se necesita para crear un gráfico e incrustarlo en cualquier sitio web. El programa es 100% software libre.
Se puede usar su servicio gratuito, o instalar el programa en un servidor propio para que tengas más control sobre tu contenido.

7. Viz
Es una excelente herramienta periodística que permite compartir estadísticas y crear gráficos de manera rápida y sencilla desde un dispositivo iOS.
La aplicación ofrece diferentes modelos de gráficos para organizar información importante e incluye tablas, gráficos de barras, lineales, circulares, etc. Una vez seleccionada la opción adecuada, se puede modificar los colores y compartir el resultado en las redes sociales.
Los resultados se pueden difundir en Twitter,
Facebook

8. Generador de gráficos
Esta plataforma permite diseñar y compartir tus propios gráficos en línea de manera gratuita. En su catálogo de gráficos dispone de una cantidad variada de opciones para presentar datos de forma dinámica.

9. Sprites
Es una excelente herramienta que presenta gráficos en línea. Solo debes registrarte con Facebook, y conectar tu cuenta. Luego podrás empezar a crear tu primera presentación.
Puedes agregar imágenes, videos, texto, tablas, líneas, cuadros y más. Cada figura puede ser añadida a través de un enlace o subir un archivo desde la computadora. También se puede editar la configuración de cada elemento.
Al terminar, Sprites te brindará un enlace para compartir la presentación en redes sociales o enviarla por email.

10. The Data Visualisation Catalogue
Es una alternativa para la ubicación rápida de gráficos que reúne de forma organizada varios servicios que permiten elaborar visualizaciones en línea de forma gratuita.
El catálogo permite buscar herramientas para la elaboración de gráficos de barra, infografías, cuadro de burbujas, diagramas de flujo, líneas de tiempo, mapas conceptuales, diagramas circulares, piramides poblacionales, mapas mentales etc.

Suscribirse a:
Entradas (Atom)